Web客户端追踪(下)—浏览器指纹追踪
前文:http://paper.seebug.org/227/
随着互联网络的广泛普及,数以亿计网民的网络行为数据早已成为最宝贵的资源,企业通过五花八门的各种手段了解网民的行为和隐私数据,用于广告投递、用户兴趣分析等,进而作为决策的依据。利用Web客户端对用户行为进行收集和追踪是重要手段之一。
本文继《浅谈Web客户端追踪(上)》继续对主流的Web客户端追踪技术进行分析,主要介绍典型的指纹追踪技术和WebRTC技术,介绍一些简单的防跟踪的方法,并给出相关参考供感兴趣的朋友深入研究。
一、 典型追踪技术
1. 浏览器指纹追踪
类似人的外貌和指纹,Web客户端(这里主要指浏览器)也有多种“外貌”信息和“指纹”信息,将这些信息综合分析计算后,可对客户端进行唯一性识别,进而锁定、追踪、了解网民行为和隐私数据。
1) 基本指纹
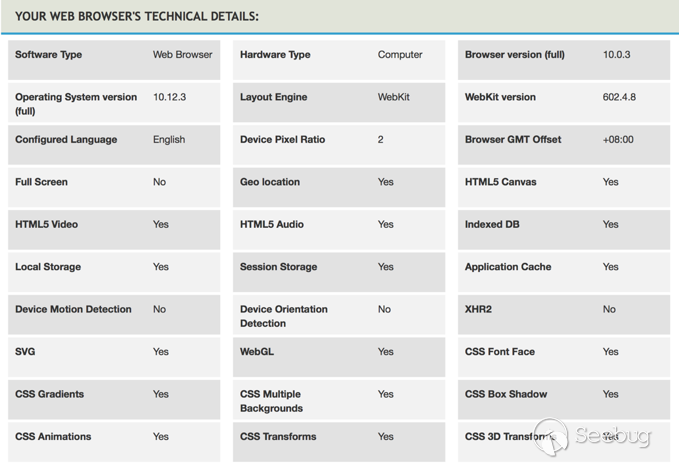
基本指纹是任何浏览器都具有的特征标识,比如硬件类型(Apple)、操作系统(Mac OS)、用户代理(User agent)、系统字体、语言、屏幕分辨率、浏览器插件 (Flash, Silverlight, Java, etc)、浏览器扩展、浏览器设置 (Do-Not-Track, etc)、时区差(Browser GMT Offset)等众多信息,这些指纹信息“类似”人类的身高、年龄等,有很大的冲突概率,只能作为辅助识别。可以在该网址进行查看本地浏览器的基本特征,https://www.whatismybrowser.com/

2) 高级指纹
基本指纹就像是人的外貌特征,外貌可以用男女、身高、体重区分,然而这些特征不能对某个人进行唯一性标识,仅使用基本指纹也无法对客户端进行唯一性判定,基于HTML5的诸多高级指纹对此提供了新思路。
①、Canvas指纹
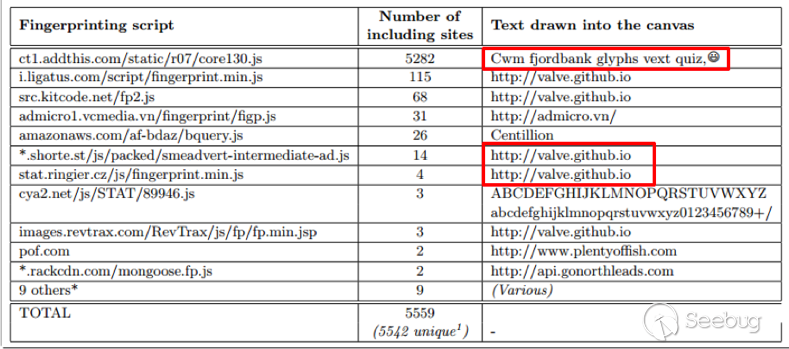
说到高级指纹,不得不提Canvas指纹,Canvas(画布)是HTML5中一种动态绘图的标签,可以使用其生成甚至处理高级图片。2014年9月,ProPublica报道:新型的Canvas指纹追踪正在被用到“上到白宫,下到YouPorn”等众多网站,事实上早在2012年已有研究报告[6]分析称canvas指纹被用于跟踪用户。

利用Canvas进行追踪的一般过程大致如下:

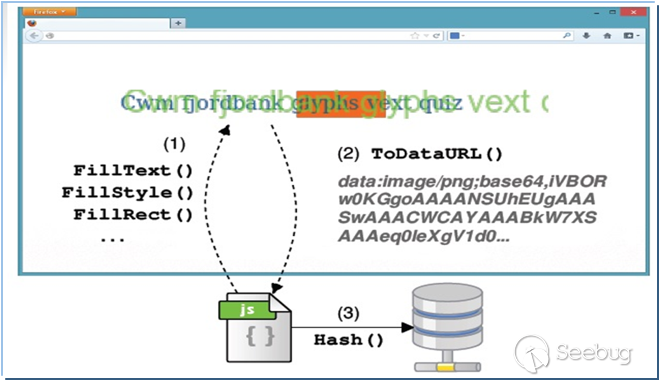
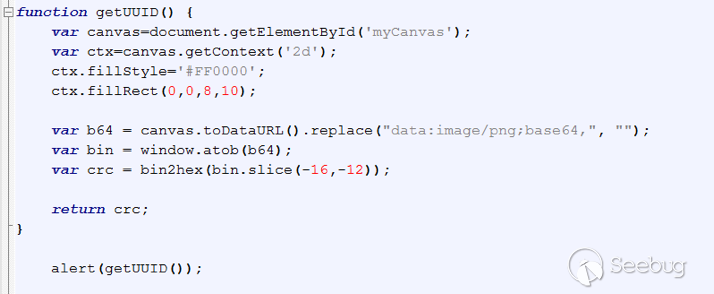
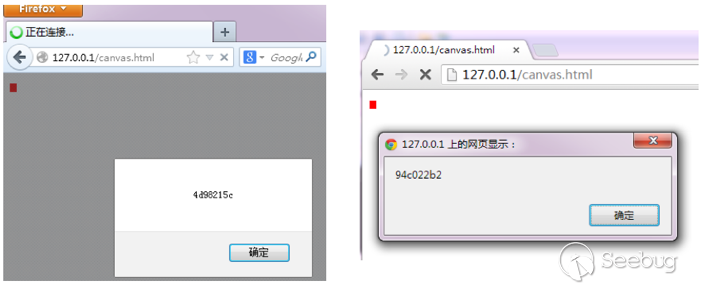
基于Canvas标签绘制特定内容的图片,使用canvas.toDataURL()方法获得图片内容的base64编码(对于PNG格式的图片,以块(chunk)划分,最后一块是32位CRC校验)作为唯一性标识,如下图。


Canvas指纹的原理大致如下:
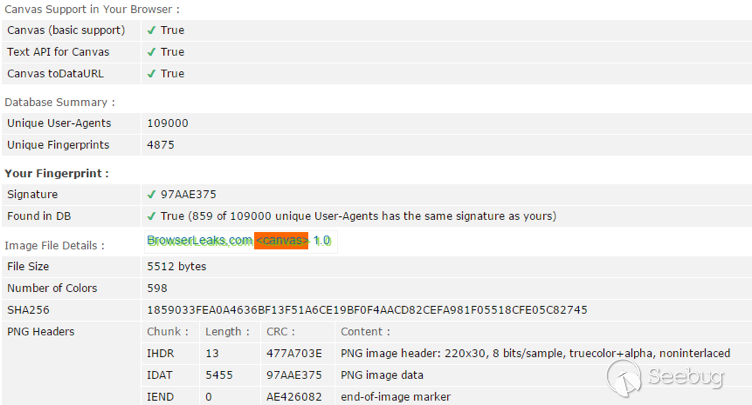
相同的HTML5 Canvas元素绘制操作,在不同操作系统、不同浏览器上,产生的图片内容不完全相同。在图片格式上,不同浏览器使用了不同的图形处理引擎、不同的图片导出选项、不同的默认压缩级别等。在像素级别来看,操作系统各自使用了不同的设置和算法来进行抗锯齿和子像素渲染操作。即使相同的绘图操作,产生的图片数据的CRC检验也不相同。
在线测试地址:https://www.browserleaks.com/canvas,可查看浏览器的Canvas唯一性字符串。

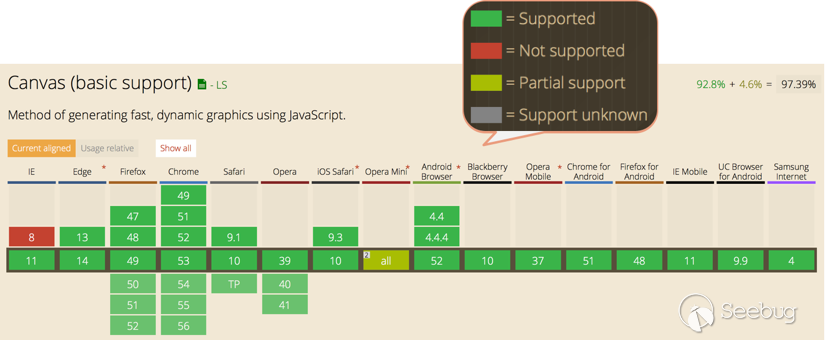
Canvas的兼容情况:几乎已被所有主流浏览器支持,可以通过大部分的PC、平板、智能手机访问!

②、AudioContext指纹
HTML5提供给JavaScript编程用的Audio API则让开发者有能力在代码中直接操作原始的音频流数据,对其进行任意生成、加工、再造,诸如提高音色,改变音调,音频分割等多种操作,甚至可称为网页版的Adobe Audition。
AudioContext指纹原理大致如下:
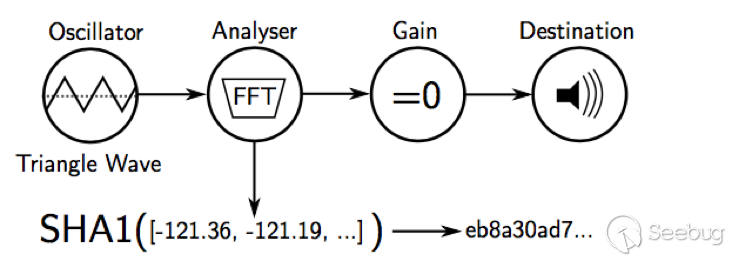
方法一:生成音频信息流(三角波),对其进行FFT变换,计算SHA值作为指纹,音频输出到音频设备之前进行清除,用户毫无察觉。

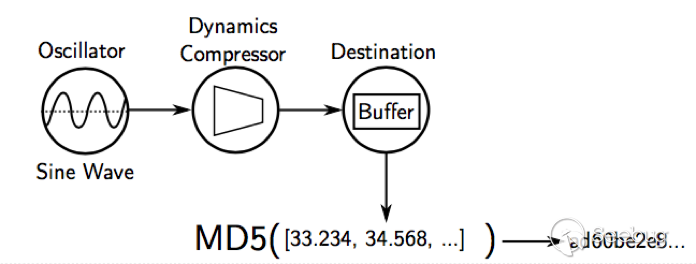
方法二:生成音频信息流(正弦波),进行动态压缩处理,计算MD5值。

AudioContext指纹基本原理:
主机或浏览器硬件或软件的细微差别,导致音频信号的处理上的差异,相同器上的同款浏览器产生相同的音频输出,不同机器或不同浏览器产生的音频输出会存在差异。
从上可以看出AudioContext和Canvas指纹原理很类似,都是利用硬件或软件的差异,前者生成音频,后者生成图片,然后计算得到不同哈希值来作为标识。音频指纹测试地址:https://audiofingerprint.openwpm.com/
3) 硬件指纹
硬件指纹主要通过检测硬件模块获取信息,作为对基于软件的指纹的补充,主要的硬件模块有:GPU’s clock frequency、Camera、Speakers/Microphone、Motion sensors、GPS、Battery等。更多细节请参考:https://arxiv.org/pdf/1503.01408v3.pdf
4) 综合指纹
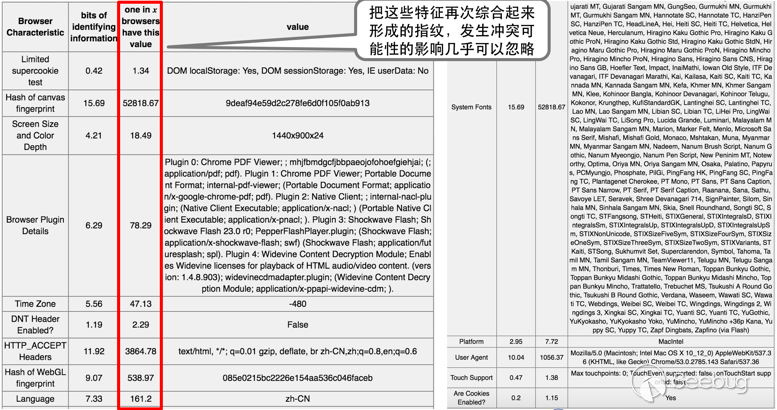
Web世界的指纹碰撞不可避免,将上述所有的基本指纹和多种高级指纹综合利用,进行分析、计算哈希值作为综合指纹,可以大大降低碰撞率,极大提高客户端唯一性识别的准确性。测试地址:https://panopticlick.eff.org/

2. 跨浏览器指纹
上述指纹都是基于浏览器进行的,同一台电脑的不同浏览器具有不同的指纹信息。这样造成的结果是,当同一用户使用同一台电脑的不同浏览器时,服务方收集到的浏览器指纹信息不同,无法将该用户进行唯一性识别,进而无法有效分析改用户的的行为。
近期有学者研究了一种跨浏览器的浏览器指纹,其依赖于浏览器与操作系统和硬件底层进行交互进而分析计算出指纹,这种指纹对于同一台电脑的不同浏览器也是相同的。更多技术细节请参考:
http://yinzhicao.org/TrackingFree/crossbrowsertracking_NDSS17.pdf
3. WebRTC
WebRTC(网页实时通信,Web Real Time Communication),是一个开源项目,旨在使得浏览器能为实时通信(RTC)提供简单的JavaScript接口,说的简单明了一点就是让浏览器提供JS的即时通信接口,让浏览器实时获取和交换视频、音频和数据。WebRTC实现了三个API,分别是:
MediaStream:通过MediaStream的API能够通过设备的摄像头及麦克风获得视频、音频的同步流。
RTCPeerConnection:RTCPeerConnection是WebRTC用于构建点对点之间稳定、高效的流传输的组件。
RTCDataChannel:RTCDataChannel使得浏览器之间(点对点)建立一个高吞吐量、低延时的信道,用于传输任意数据。
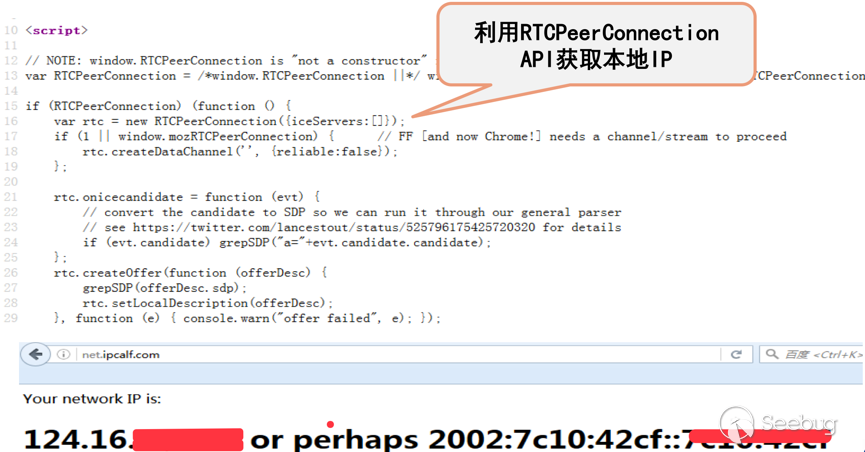
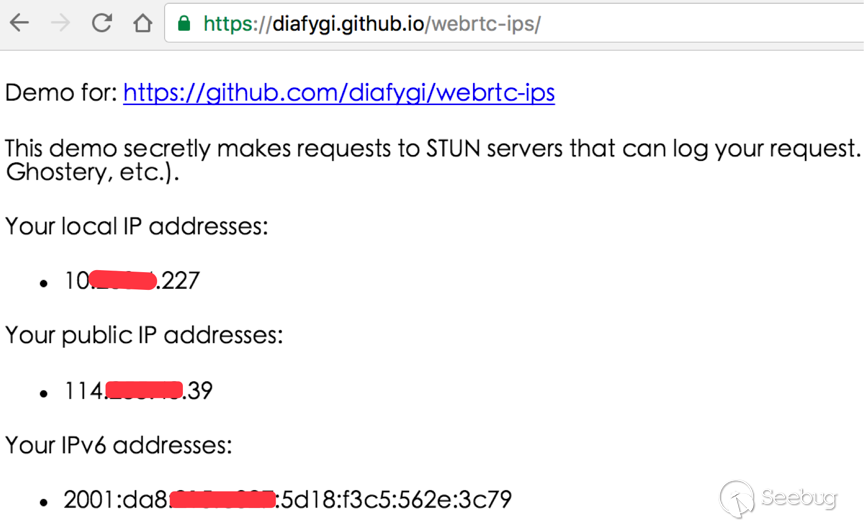
基于WebRTC的实时通讯功能,可以获取客户端的IP地址,包括本地内网地址和公网地址。其原理是利用到RTCPeerConnection 的API,大致函数如下:

利用WebRTC能做的事情还远不止这些,比如使用其探测扫描内网信息,进行语音、视频交流,更多技术细节请参考:
https://diafygi.github.io/webrtc-ips/

二、 防客户端追踪措施
1. 浏览器设置
基于上述客户端追踪技术和原理,对浏览器设置提出一些简单的防御措施,大致如下:
①、使用隐身模式,目前主流的浏览器都支持该模式。
②、禁用Cookie和JavaScript(此项可能导致页面显示不正常,慎用)
③、禁用WebRTC,如Firefox浏览器:打开about:config,找到media.peerconnection.enabled的项,设置成 false
④、禁用Geolocation,Firefox浏览器:打开about:config,找到geo.enabled 的值,设置其值为 false。Chrome 点击设置(Settings),从显示高级设置(Show advanced settings)上,找到隐私(Privacy)并且点击内容设置(Content settings), 在窗口里找到定位(Location)并设置选项不允许任何网站追踪你的物理位置(Do not allow any site to track your physical location)
⑤、限制API访问文件资源时序信息,恶意网站会通过检测浏览器缓存的时序信息,包括访问和忽略第三方网站的资源,来判断使用者是否访问过第三方网站。Firefox浏览器:打开about:config,将dom.enable_resource_timing, dom.enable_user_timing 和dom.performance.enable_user_timing_logging 设置为 false,来阻止这些 API 运行。
2. 插件
推荐几个较好的插件来阻止第三方广告追踪和广告:
①、Ghostery,个人使用推荐,官网地址:
https://www.ghostery.com/try-us/download-browser-extension
②、Privacy Badger,官网地址:
https://www.eff.org/privacybadger/
③、uMatrix(仅Chrome和FireFox):
https://addons.mozilla.org/en-us/firefox/addon/umatrix/
④、NoScript(仅FireFox):
https://addons.mozilla.org/en-US/firefox/addon/noscript/#
⑤、Chameleon(仅Chrome):
https://github.com/ghostwords/chameleon
三、 参考资料
- [1] https://securehomes.esat.kuleuven.be/~gacar/persistent/index.html
- [2] http://cseweb.ucsd.edu/~hovav/papers/ms12.html
- [3] https://arxiv.org/pdf/1503.01408v3.pdf
- [4] https://eprint.iacr.org/2015/616.pdf
- [5] http://www.freebuf.com/news/40745.html
- [6] http://w2spconf.com/2012/papers/w2sp12-final4.pdf
- [7] http://randomwalker.info/publications/OpenWPM_1_million_site_tracking_measurement.pdf
- [8] http://securityaffairs.co/wordpress/47550/digital-id/audio-fingerprinting-tracking.html
- [9] http://www.ghacks.net/2014/08/04/deal-webrtc-spying-chrome/
 本文由 Seebug Paper 发布,如需转载请注明来源。本文地址:https://paper.seebug.org/229/
本文由 Seebug Paper 发布,如需转载请注明来源。本文地址:https://paper.seebug.org/229/
留言
張貼留言